Trong lúc thiết kế Blog, nhiều bạn cũng rất thích làm cho các nền Module, Blog và một số phần trở nên trong suốt, và cũng có rất nhiều bài viết về các mục đó. Tuy nhiên các bài này chỉ thường viết về một phần nào đó thôi, vì thế hôm nay mình tổng hợp lại tất cả các phần trong Blog bạn có thể làm trong suốt nhé !
Sau đây là cách thực hiện :
(Lưu ý : Sử dụng Mozilla FireFox 3 hoặc IE7 để có thể hiển thị tốt hiệu ứng phóng to ảnh trong Bài Viết nhé )
1. Black Box trên cùng của Blog :

Tuy là phần này không cần thiết lắm, nhưng ai thích làm trong suốt cái này thì dùng Code này nhé :
Code:
#blog_masshead .rc{background:transparent;} #blog_masshead .rc div{background:transparent;} #blog_masshead .rc_bd{background:transparent;} #blog_masshead .rc_bc{background:transparent;} #blog_masshead .rc_ft{background:transparent;} #blog_masshead .rc_ft div{background:transparent;} #blog_masshead .bd{background:transparent;} #blog_masshead{background:transparent}
2. Module Bài Viết :
Vấn đề này tuy không mới nhưng cũng có khá nhiều bạn thắc mắc, sau đây là cách làm :
Đầu tiên bạn Click Thiết Kế ~> Sau đó kéo chuột xuống Module Bài Viết và Click vào chữ Sửa ở đó nhe :

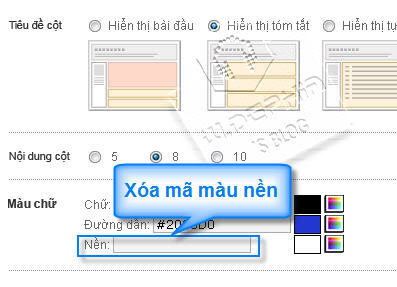
Chờ 1 lát, một cửa sổ tùy chỉnh hiện ra, bạn kéo chuột xuống phần màu nền, và xóa dòng đó đi và click Xong :

Thế là xong, Module Bài Viết của bạn đã trong suốt hoàn toàn rồi đấy.
3. Nền Module :
Dùng Code sau để làm trong suốt nền các Module :
a- Nền Tiêu Đề Module :

Code:
.col-150 .rc_bd .rc_bc .hd .titlebar .hd,.col-150 .rc_bd .rc_bc .hd .titlebar{background:transparent;}
.col-600 .rc_bd .rc_bc .hd .titlebar .hd,.col-600 .rc_bd .rc_bc .hd .titlebar{background:transparent;}
.row-920 .rc_bd .rc_bc .hd .titlebar .hd,.row-920 .rc_bd .rc_bc .hd .titlebar{background:transparent;}
b- Nền Module :

Code:
.col-150 .rc_bd .rc_bc .bd {background:transparent;}
.col-600 .rc_bd .rc_bc .bd {background:transparent;}
.row-920 .rc_bd .rc_bc .bd {background:transparent;}
4 - Đường Viền ( Boder ) của Blog :
a - Toàn bộ Module :
Đây là code dành cho những bạn muốn làm trong suốt ( làm mất ) các đường viền của Blog:
Code :
#friend-list .rc div, #friendlist_module .rc div, .rc div, #subscribe_highlight .rc div, #mod-tagged-frd-article .rc div {background:transparent}
#friend-list .rc, #friendlist_module .rc, .rc, #subscribe_highlight .rc, #mod-tagged-frd-article .rc {background:transparent}
#friend-list .rc_bd div.rc_bc, #friendlist_module .rc_bd div.rc_bc, .rc_bd div.rc_bc, #subscribe_highlight .rc_bd div.rc_bc, #mod-tagged-frd-article .rc_bd div.rc_bc {background:transparent }
#friend-list .rc_bd, #friendlist_module .rc_bd, .rc_bd, #subscribe_highlight .rc_bd, #mod-tagged-frd-article .rc_bd {background:transparent}
#friend-list .rc_ft div, #friendlist_module .rc_ft div, .rc_ft div, #subscribe_highlight .rc_ft div, #mod-tagged-frd-article .rc_ft div {background:transparent }
#friend-list .rc_ft, #friendlist_module .rc_ft, .rc_ft, #subscribe_highlight .rc_ft, #mod-tagged-frd-article .rc_ft {background:transparent}
b - Module tự tạo :
Nếu chỉ muốn làm mất Border của Module tự tạo thì các bạn dùng Code này nhé :
Code:
#user_mod_1000X .rc div, #user_mod_1000X .rc,
#user_mod_1000X .rc_bd, #user_mod_1000X .rc_bd div.rc_bc,
#user_mod_1000X .rc_ft, #user_mod_1000X .rc_ft div{background:transparent;color:none;}
Thay X bằng số thứ tự Mod.
Ví dụ Mod 1 thì thay thành #user_mod_10001
5 - Blast :

Code:
#blast .rc div {background:transparent;}
#blast .rc {background:transparent;}
#blast .rc_bd div.rc_bc {background:transparent ;}
#blast .rc_bd {background:transparent ;}
#blast .rc_ft {background:transparent ;}
#blast .rc_ft div {background:transparent ;}
#blast .rc_bc .bd{background-color:transparent}
6 - Nền Comment ( hoặc là khung Bình Luận ) của Bài Viết :

Muốn làm trong suốt tòan bộ nền comment của Entry, các bạn có thể dùng Code sau, paste vào CSS nhe :
Code
.cmt-mod-alist #comments-listing .extend-hd, .cmt-mod-alist #comments-listing .extend-bd .alist-comment {background:none;}
.alist-comment #comment_container *, .cmt-mod-alist #comments-listing , .cmt-mod-alist #comments-listing .alist-comment {background:none;}
7 - Tổng số Trang :
Ai muốn làm trong suốt cả phần này thì dùng Code :
Code:
.mod-alist-summary .pagination, .mod-alist-full .pagination{background:transparent}
8 - Module Tâm Trạng :
Vì đây là một Module đặc biệt, nên code dùng làm trong suốt nó cũng khác một chút :
Code:
#mod_lifeline div.bd, #mod_lifeline div.rc_bc {background:transparent!important;}
9 - Phần Xem Thêm Module Hình Ảnh
Muốn làm trong suốt phần này thì dùng Code sau nhé :
Code:
#photo_highlight .ft {background:transparent}
10 - Module Tên blog :
Code làm trong suốt Mod tên blog cho những ai có yêu cầu nhé !
Code:
#blog_title .rc_bd .rc_bc .bd ,#blog_title .bd{background:transparent;}
11 - Làm trong suốt Hình Ảnh Trong Blog ( Gallery ) :
Code này có lâu, nhưng ít người biết, mình cũng quên bỏ vào đây, hôm nay có bạn nhắc mới nhớ ^^
Code:
#gallery_list .bd {background:none;}#photo_enlarge .bd, #photo_enlarge .ft {background:none;}
#photo_enlarge .ft #post_rte_create, #photo_comment .bd {background:none;}#photo_enlarge .c_photo_enlarge .ft {background:none;}
#photo_enlarge .bd .c_photo_enlarge .bd {background:none;}#gallery_list .ft .pagination .pagination {background:none;}
#gallery_list .ft .pagination {background:transparent url(Link Ảnh) repeat left top;}/*Thanh hiển thị số trang*/
#photo_highlight .ft .more {background:transparent ;}
#photo_highlight .ft .more a {font-size:110%;font-style:italic;font-weight:bold;color:#ffffff;}
12 - Trong suốt Profile Info :
Code:
#profile_info , #profile_info .bd #blog_profile .bd, #profile_info .bd #personal_profile .bd, #profile_info .bd #introduction_profile .bd, #profile_info .bd #personal_profile .bd th , #profile_info th {background:none;}
Chúc các bạn thành công

